반응형

작업포인트 ( 사용된 내장 함수 )
- new Date
Date 타입의 새로운 객체를 생성. 인수를 생략하면 현재 날짜 및 시간을 나타내는 객체가 생성되고 인수를 전달하면 인수에 따라 Date 객체가 생성된다.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/Date - setInterval(사용할 함수명, 실행 간격)
2개의 인수를 받는다. 하나는 실행할 함수와 실행 간격. 간격은 밀리초로 입력한다. 1초는 1000으로 표기한다.
https://developer.mozilla.org/en-US/docs/Web/API/setInterval - Math.floor()
내림함수 : 받은 숫자와 같거나 작은 정수의 값 중 가장 큰 값을 반환한다. (소수점 아래는 버리고 소수점 앞 정수만 반환하는 함수)
ex)
5.1 은 5
5.9 는 5 가 되는 식이다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Math/floor
작업순서(코드리뷰)
1. index.html 작성
body 태그 안에 작성
<h1 id="chirstmas">Time Untill Christmas Eve</h1>
<h2 id="clock"></h2>
2. clock.js
clock라는 변수에 querySelector로 아이디가 clock인 h2태그를 지정(불러온다.)
const clock = document.querySelector("h2#clock");
3. clock.js
christmasClock 함수를 만든다.
const clock = document.querySelector("h2#clock");
function christmasClock() {
const christmas = new Date("2022-12-25");
const today = new Date();
4. clock.js
christmasClock 함수 안에 올해 12월 25일 크리스마스를 인수로 입력한 christmas 객체를 만들고, new Date() 오늘 날짜로 객체를 만든다.
오늘로부터 크리스마스까지 남은 날은 day라는 변수에 지정한다. 남은 날, 시간, 분, 초 계산식에 사용한다.
남은 날, 시간, 분, 초도 변수에 지정한다. 이 때 계산식에 내림함수 Math.floor를 사용해 정수만 반환하도록 한다.
const clock = document.querySelector("h2#clock");
function christmasClock() {
const christmas = new Date("2022-12-25");
const today = new Date();
const day = christmas - today;
const dDay = Math.floor(day / (1000 * 60 * 60 * 24));
const dHour = Math.floor((day / (1000 * 60 * 60)) % 24);
const dMin = Math.floor((day / (1000 * 60)) % 60);
const dSec = Math.floor((day / 1000) % 60);
5. clock.js
설정간격으로 반복실행하는 setInterval 함수에 chiristmasClock 함수를 1초마다 실행시킨다.
const clock = document.querySelector("h2#clock");
function christmasClock() {
const christmas = new Date("2022-12-25");
const today = new Date();
const day = christmas - today;
const dDay = Math.floor(day / (1000 * 60 * 60 * 24));
const dHour = Math.floor((day / (1000 * 60 * 60)) % 24);
const dMin = Math.floor((day / (1000 * 60)) % 60);
const dSec = Math.floor((day / 1000) % 60);
clock.innerText = `${dDay}d ${dHour}h ${dMin}m ${dSec}s`;
}
setInterval(christmasClock, 1000);
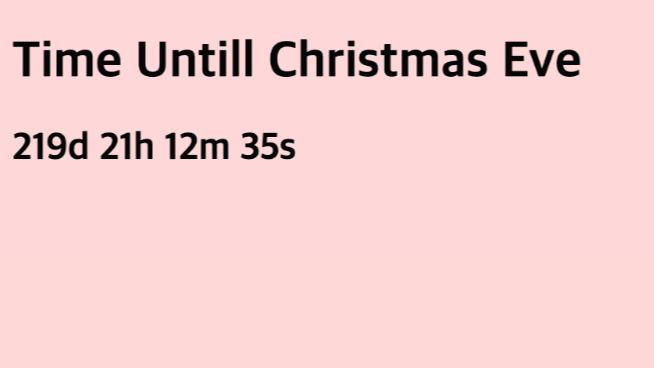
결과코드

index.html
<!DOCTYPE html>
<html>
<head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
<link rel="stylesheet" href="src/styles.css" />
</head>
<body>
<div id="app">
<h1 id="chirstmas">Time Untill Christmas Eve</h1>
<h2 id="clock"></h2>
</div>
<script src="src/clock.js"></script>
</body>
</html>
clock.js
const clock = document.querySelector("h2#clock");
function christmasClock() {
const christmas = new Date("2022-12-25");
const today = new Date();
const day = christmas - today;
const dDay = Math.floor(day / (1000 * 60 * 60 * 24));
const dHour = Math.floor((day / (1000 * 60 * 60)) % 24);
const dMin = Math.floor((day / (1000 * 60)) % 60);
const dSec = Math.floor((day / 1000) % 60);
clock.innerText = `${dDay}d ${dHour}h ${dMin}m ${dSec}s`;
}
setInterval(christmasClock, 1000);
styles.css
폰트는 sans-serif로 배경색은 딸기우유 분홍색으로 지정했다. css부분은 폰트와 배경색, 폰트색상 등등 자기 맘대로 꾸며준다.
body {
font-family: sans-serif;
background: 원하는 색상;
}
반응형
'IT > javascript' 카테고리의 다른 글
| pug 설치 및 사용방법 / html 헬퍼, 뷰엔진 (노마드코더 유튜브 클론 5.1) (0) | 2022.09.13 |
|---|---|
| VSCode 다운로드 및 설치하기 소스코드편집기 / 브이에스코드, 비주얼스튜디오코드 Visual Studio Code Download (0) | 2022.08.25 |
| querySelector VS getElementById 차이점 / #4.0 Login input Values / (0) | 2022.05.18 |
| 객체/비구조화 할당 (0) | 2020.07.13 |
| ES6 화살표 함수 (0) | 2020.07.13 |


