반응형
이전단계
2022.11.02 - [IT/javascript] - [javascript] 바닐라JS로 그림 앱 만들기 #1.2 Paths / canvas에서 사각형 그리는 순서
[javascript] 바닐라JS로 그림 앱 만들기 #1.2 Paths / canvas에서 사각형 그리는 순서
canvas 엘리먼트는 javascript에 그래픽을 그릴 수 있는 API다. 사용방법은 간단하다. html에는 라고 작성하는 게 끝. 그 다음 그래픽을 그리기 위한 모든 작업은 javascript에서 canvas 엘리먼트에 접근한
rootingforme.tistory.com
[자바스크립트] moveTo() lineTo()란? 사각형, 삼각형, 집 그리기 / 바닐라JS 그림 앱 만들기 / #1.3 #1.4
ctx.rect()도 shorcut function 이었다. rect보다 더 기본적인 기능인 moveTo와 lineTo를 활용해서 사각형을 그릴 수 있다. 그림판으로 그림을 만들려면 가장 작은 단위의 함수를 사용해야한다. moveTo(x, y): 브
rootingforme.tistory.com
구현에 사용되는 메소드 기타 등등
- lineWidth: 선 두께 설정
- strokeStyle : 선 색상 설정
- stroke(): 선 나타내기
- offsetX: 마우스가 현재 위치한 x좌표
- offsetY: 마우스가 현재 위치한 y좌표

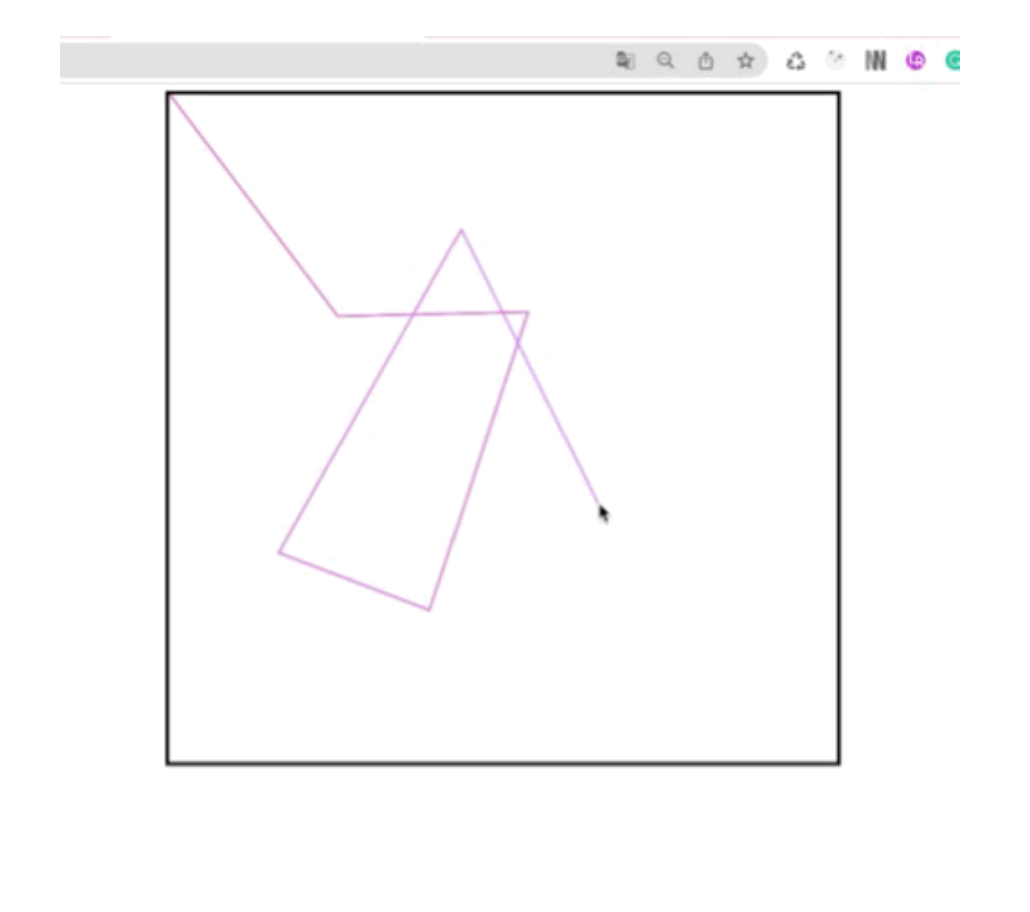
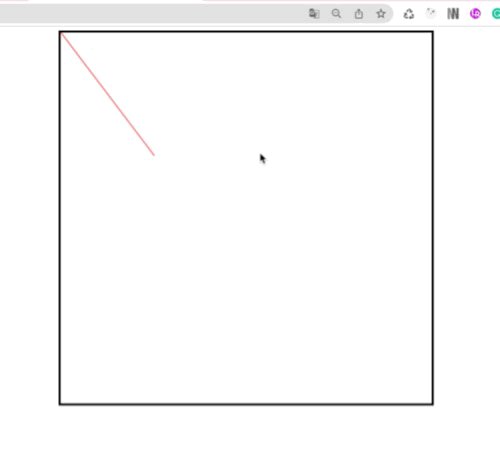
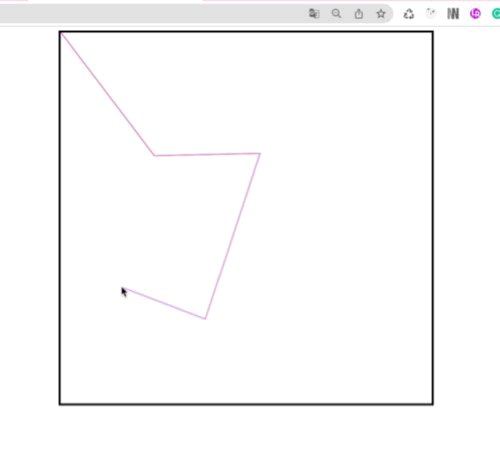
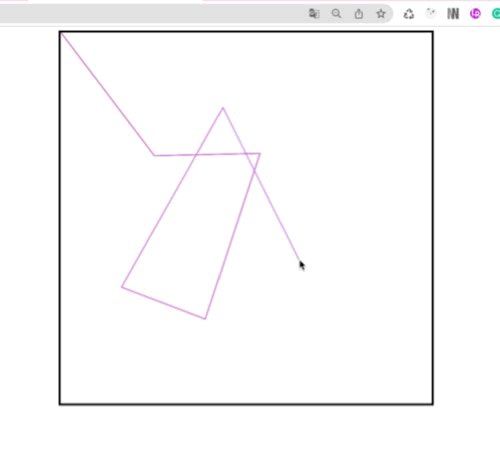
클릭 할 때마다 전체 선 색상 변경
const canvas = document.querySelector("canvas"); /** canvas라는 변수는 html의 canvas라는 엘리먼트를 지정한다 */
const ctx = canvas.getContext("2d"); /** 2d로 그릴 것을지정 ctx는 canvas에 그림 그릴 때 쓰는 것 */
canvas.width = 800;
canvas.height = 800;
const colors = [
"#ff3838",
"#ffb8b8",
"#c56cf0",
"#ff9f1a",
"#fff200",
"#32ff7e",
"#7efff5",
];
ctx.lineWidth = 2; /** 선 두께 설정 */
ctx.beginPath();
ctx.moveTo(0, 0); /** x, y 모두 0인 지점에서 시작 */
function onclick(event){
ctx.lineTo(event.offsetX, event.offsetY);
ctx.strokeStyle = colors[Math.floor(Math.random()*colors.length)];
ctx.stroke();
}
canvas.addEventListener("click", onclick);
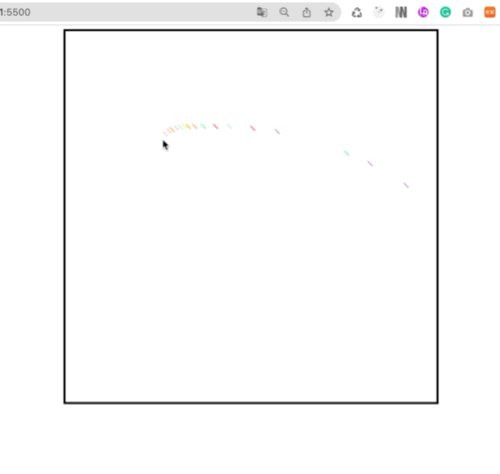
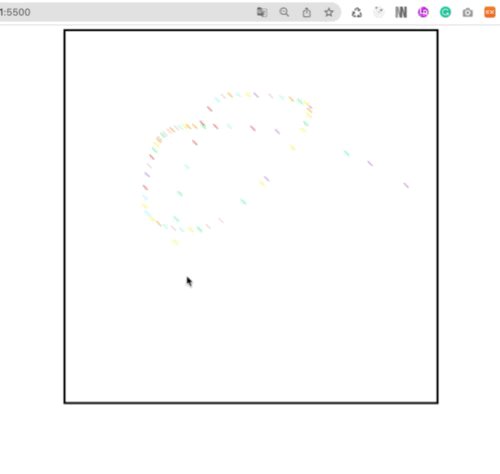
마우스 움직일 때마다 랜덤 점 찍히기
const canvas = document.querySelector("canvas"); /** canvas라는 변수는 html의 canvas라는 엘리먼트를 지정한다 */
const ctx = canvas.getContext("2d"); /** 2d로 그릴 것을지정 ctx는 canvas에 그림 그릴 때 쓰는 것 */
canvas.width = 800;
canvas.height = 800;
const colors = [
"#ff3838",
"#ffb8b8",
"#c56cf0",
"#ff9f1a",
"#fff200",
"#32ff7e",
"#7efff5",
];
ctx.lineWidth = 2;
function onclick(event){
ctx.beginPath();
ctx.moveTo(event.offsetX-10, event.offsetY-10);
ctx.strokeStyle=colors[Math.floor(Math.random()*colors.length)];
ctx.lineTo(event.offsetX, event.offsetY);
ctx.stroke();
}
canvas.addEventListener("mousemove", onclick);

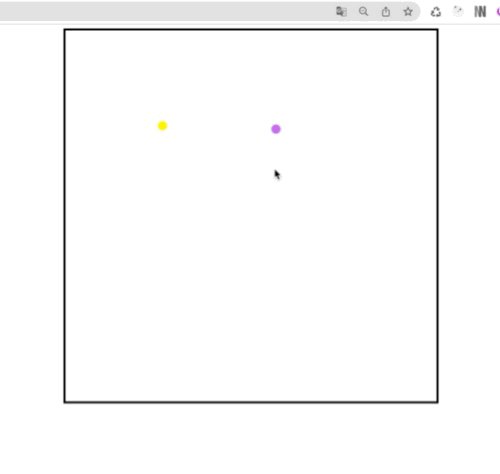
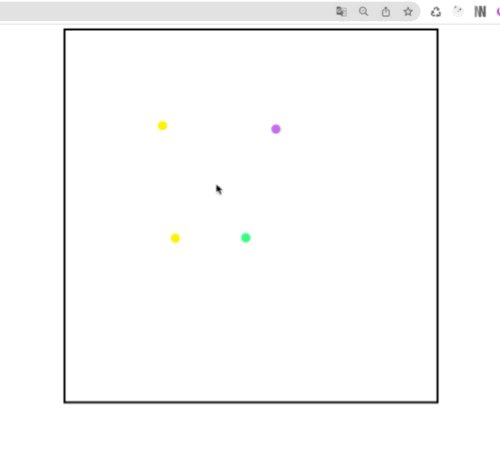
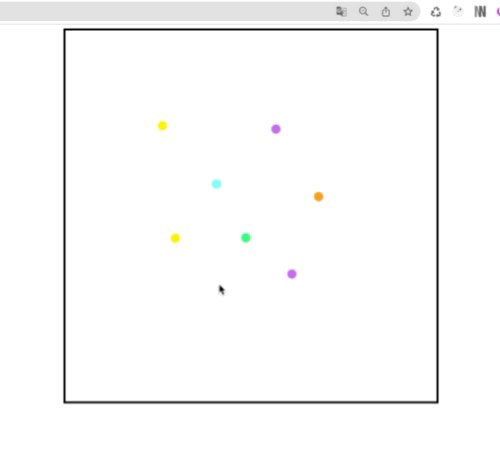
색깔별 땡땡이 찍히기
const canvas = document.querySelector("canvas"); /** canvas라는 변수는 html의 canvas라는 엘리먼트를 지정한다 */
const ctx = canvas.getContext("2d"); /** 2d로 그릴 것을지정 ctx는 canvas에 그림 그릴 때 쓰는 것 */
canvas.width = 800;
canvas.height = 800;
const colors = [
"#ff3838",
"#ffb8b8",
"#c56cf0",
"#ff9f1a",
"#fff200",
"#32ff7e",
"#7efff5",
];
ctx.linewidth = 2;
function point(event){
xx = event.offsetX;
yy = event.offsetY;
ctx.beginPath();
ctx.arc(xx, yy, 10, 0, 2*Math.PI);
ctx.fillStyle = colors[Math.floor(Math.random()*colors.length)];
ctx.fill();
}
canvas.addEventListener("click", point);

반응형
'IT > javascript' 카테고리의 다른 글
| 자바스크립트 canvas 그림판 만들기 / 색상 변경 기능 / 색상바 만들기 (0) | 2022.11.07 |
|---|---|
| 자바스크립트 canvas 그림판 만들기. 마우스 클릭시 선 긋기 moveTo, lineTo, stroke, offsetX, offsetY (0) | 2022.11.04 |
| [자바스크립트] moveTo() lineTo()란? 사각형, 삼각형, 집 그리기 / 바닐라JS 그림 앱 만들기 / #1.3 #1.4 (0) | 2022.11.03 |
| [javascript] 바닐라JS로 그림 앱 만들기 #1.2 Paths / canvas에서 사각형 그리는 순서 (0) | 2022.11.02 |
| [mongoose] Schema 스키마, Model 이란? 스키마와 모델 작성하기 (유튜브 클론 6.9, 6.10) (1) | 2022.09.20 |



