반응형
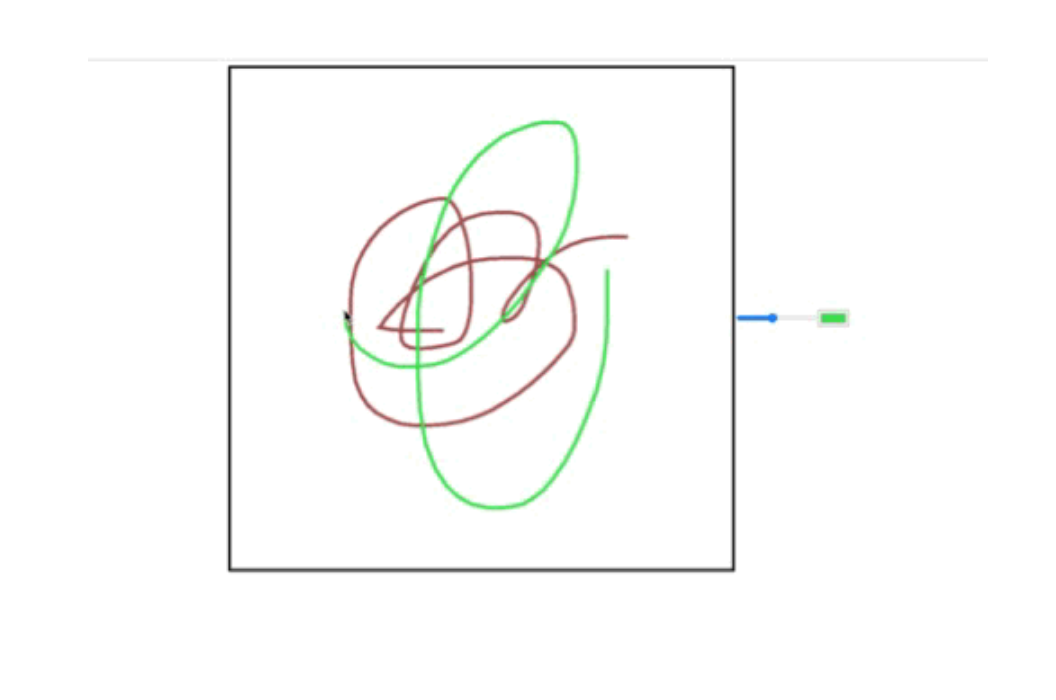
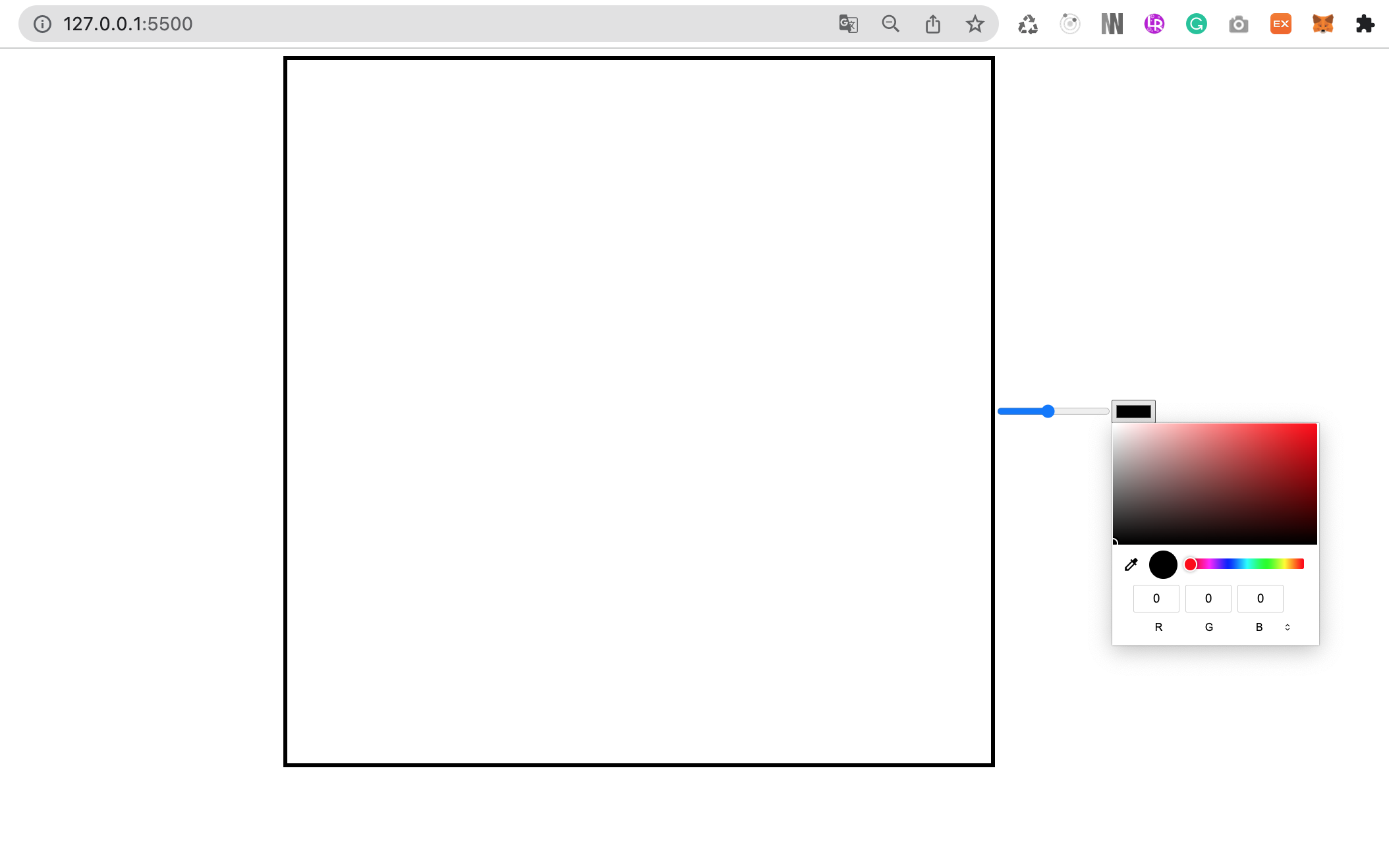
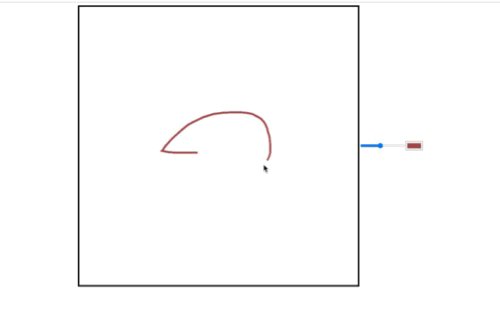
선 색상을 변경하는 기능으로 다양한 색상을 직접 선택하거나 스포이드로 원하는 색상을 따서 변경할 수 있다.

그림판 만들기 이전글
2022.11.02 - [IT/javascript] - [javascript] 바닐라JS로 그림 앱 만들기 #1.2 Paths / canvas에서 사각형 그리는 순서
2022.11.03 - [IT/javascript] - [자바스크립트] moveTo() lineTo()란? 사각형, 삼각형, 집 그리기 / 바닐라JS 그림 앱 만들기 / #1.3 #1.4
2022.11.03 - [IT/javascript] - [자바스크립트] canvas 그림판 선 긋기, 점 찍기, 색상변경 / offsetX, offsetY, lineWidth, strokeStyle, stroke()
2022.11.04 - [IT/javascript] - 자바스크립트 canvas 그림판 만들기. 마우스 클릭시 선 긋기 moveTo, lineTo, stroke, offsetX, offsetY
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>meme-maker</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<canvas></canvas>
<input id="line-width" type="range" min="1" max="10" value="5" step="0.5"></input>
<input id="color" type="color" />
<script src="app.js "></script>
</body>
</html>
html의 body안에 아래 인풋 코드 한줄을 추가하면 웹페이지에 색상표가 등장한다.
<input id="color" type="color" />
app.js
const color = document.getElementById("color") /** querySelector("#color")와 동일하다. */
const lineWidth = document.querySelector("#line-width") /** html에서 선굵기 조절할 input id 값을 lineWidth에 지정 */
const canvas = document.querySelector("canvas"); /** canvas라는 변수는 html의 canvas라는 엘리먼트를 지정한다 */
const ctx = canvas.getContext("2d"); /** 2d로 그릴 것을지정 ctx는 canvas에 그림 그릴 때 쓰는 것 */
canvas.width = 800;
canvas.height = 800;
ctx.lineWidth = lineWidth.value; /** 기본 선 굵기 값 설정 */
let isPainting = false; /** isPainting을 true로 변경될 수 있도록 let으로 설정한다. */
function onMove(event){
if(isPainting){ /** isPainting이 true면 */
ctx.lineTo(event.offsetX, event.offsetY); /** 마우스의 현재 위치에 선을 그린다. */
ctx.stroke(); /** 그린 선을 나타낸다. */
return;
}
ctx.moveTo(event.offsetX, event.offsetY); /** isPainting이 false면 마우스 따라 이동만 한다. */
}
function startPainting(){ /** 그림을 그리는 함수. isPainting이 true면 어떤 행동을 할지는 onMove 함수의 if문에 구현. */
isPainting = true;
}
function canclePainting(){ /** 그림을 그리지 않는 함수. */
isPainting = false;
ctx.beginPath(); /** 마우스를 누르지 않았을 때 그려진 선의 path 분리.
새로 그려진 선과 같은 path값을 갖지 않아야 선 굵기를 조절할 때마다 각자 다른 굵기를 가질 수 있다. */
}
function onlineChangeWidth(event){ /** 변경된 선 굵기 값을 적용받게 하는 함수 */
ctx.lineWidth = event.target.value;
}
function oncolorChange(event){
ctx.strokeStyle = event.target.value; /** 선 색상변경 */
ctx.fillStyle = event.target.value;
}
canvas.addEventListener("mousemove", onMove);
canvas.addEventListener("mousedown", startPainting); /** 마우스 오른쪽 버튼이 눌리는 이벤트와 실행될 함수명 */
canvas.addEventListener("mouseup", canclePainting); /** 마우스 오른쪽 버튼이 눌리지 않았을 때 이벤트와 실행될 함수명 */
canvas.addEventListener("mouseleave", canclePainting); /** 버그해결 마우스가 캔버스를 벗어났을 때 이벤트와 실행될 함수명 */
lineWidth.addEventListener("change", onlineChangeWidth);
color.addEventListener("change", oncolorChange); /** 색상변경 함수명 */
완성

반응형



