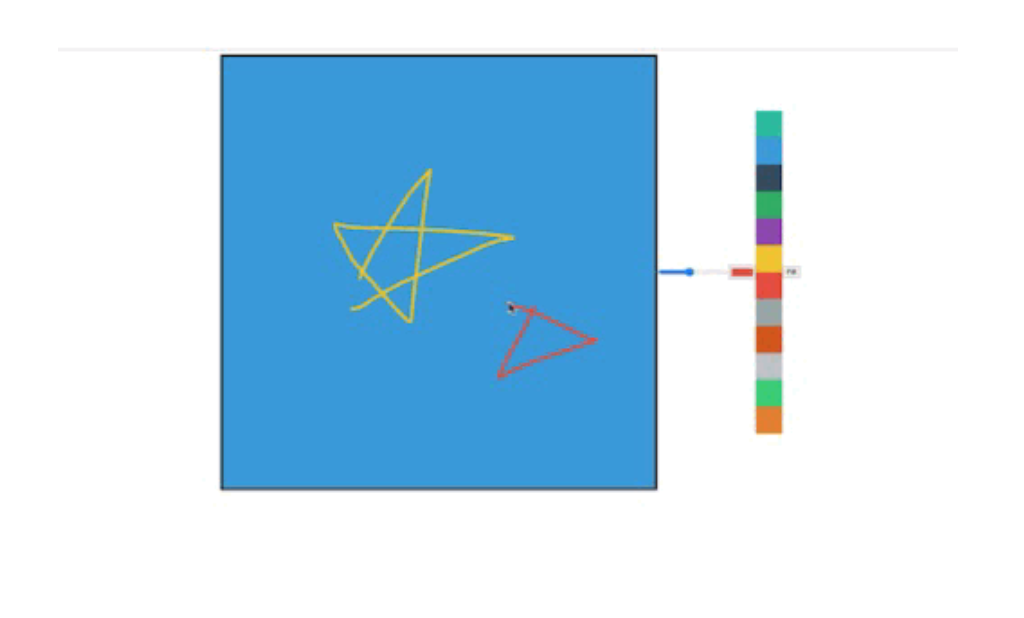
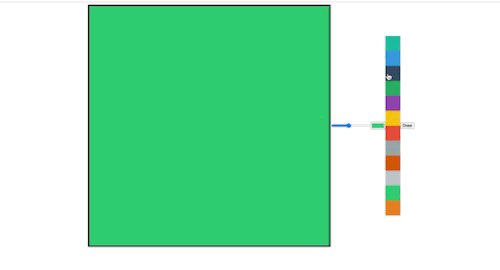
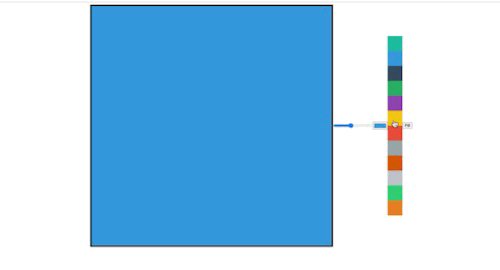
그림판의 필수 기능인 배경 채우기. recFill로 만들 수 있다.
버튼을 추가해 선 드로잉 모드 / 배경 채우기 모드 두가지를 선택할 수 있게했고 원하는 색상으로 배경이 채워진다.

index.html
추가된 버튼 태그. 딱 이 한줄 추가되었다.
<button id="mode-btn">Fill</button>
index.html의 전체코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>meme-maker</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<canvas></canvas>
<input id="line-width" type="range" min="1" max="10" value="5" step="0.5"></input>
<input id="color" type="color" />
<div>
<div
class="color-option"
style="background-color: #1abc9c"
data-color="#1abc9c"
></div>
<div
class="color-option"
style="background-color: #3498db"
data-color="#3498db"
></div>
<div
class="color-option"
style="background-color: #34495e"
data-color="#34495e"
></div>
<div
class="color-option"
style="background-color: #27ae60"
data-color="#27ae60"
></div>
<div
class="color-option"
style="background-color: #8e44ad"
data-color="#8e44ad"
></div>
<div
class="color-option"
style="background-color: #f1c40f"
data-color="#f1c40f"
></div>
<div
class="color-option"
style="background-color: #e74c3c"
data-color="#e74c3c"
></div>
<div
class="color-option"
style="background-color: #95a5a6"
data-color="#95a5a6"
></div>
<div
class="color-option"
style="background-color: #d35400"
data-color="#d35400"
></div>
<div
class="color-option"
style="background-color: #bdc3c7"
data-color="#bdc3c7"
></div>
<div
class="color-option"
style="background-color: #2ecc71"
data-color="#2ecc71"
></div>
<div
class="color-option"
style="background-color: #e67e22"
data-color="#e67e22"
></div>
</div>
<button id="mode-btn">Fill</button>
<script src="app.js "></script>
</body>
</html>
app.js 추가된 코드
const modeBtn = document.getElementById("mode-btn"); /** 선그리기, 배경채우기 변경 버튼 지정 */
let isFilling = false; /** 선그리기, 배경채우기 / false에서 true값으로 변경시킬 것이므로 let */
function onclickMode(){ /** 선그리기, 배경채우기 - isFilling이 참이면 거짓으로 만들고, 버튼의 글자는 fill로 바꾼다. */
if(isFilling){
isFilling = false; /** false는 선그리기 상태이므로 버튼은 Fill을 보여준다. 누르면 채우기로 변경가능하다는 의미 */
modeBtn.innerText = "Fill";
} else {
isFilling = true;
modeBtn.innerText = "Draw";
}
}
function onclickFill(){ /** 선그리기, 배경채우기 */
if (isFilling) {
ctx.fillRect(0, 0, 800, 800); /** true 상태에는 0,0에서부터 캔버스 전체 크기로 사각형을 채운다. */
}
}
modeBtn.addEventListener("click", onclickMode); /** 선그리기, 배경채우기 - 클릭시 버튼 텍스트 변경 함수명 */
canvas.addEventListener("click", onclickFill); /** 선그리기, 배경채우기 - 클릭시 배경 채우기 함수명 */app.js 전체코드
const modeBtn = document.getElementById("mode-btn"); /** 선그리기, 배경채우기 변경 버튼 지정 */
const colorOption = Array.from(document.getElementsByClassName("color-option")); /** 자바스크립트에서 배열로 바꾸어 html 클래스를 부른다. */
const color = document.getElementById("color") /** querySelector("#color")와 동일하다. */
const lineWidth = document.querySelector("#line-width") /** html에서 선굵기 조절할 input id 값을 lineWidth에 지정 */
const canvas = document.querySelector("canvas"); /** canvas라는 변수는 html의 canvas라는 엘리먼트를 지정한다 */
const ctx = canvas.getContext("2d"); /** 2d로 그릴 것을지정 ctx는 canvas에 그림 그릴 때 쓰는 것 */
canvas.width = 800;
canvas.height = 800;
ctx.lineWidth = lineWidth.value; /** 기본 선 굵기 값 설정 */
let isPainting = false; /** isPainting을 true로 변경될 수 있도록 let으로 설정한다. */
let isFilling = false; /** 선그리기, 배경채우기 / false에서 true값으로 변경시킬 것이므로 let */
function onMove(event){
if(isPainting){ /** isPainting이 true면 */
ctx.lineTo(event.offsetX, event.offsetY); /** 마우스의 현재 위치에 선을 그린다. */
ctx.stroke(); /** 그린 선을 나타낸다. */
return;
}
ctx.moveTo(event.offsetX, event.offsetY); /** isPainting이 false면 마우스 따라 이동만 한다. */
}
function startPainting(){ /** 그림을 그리는 함수. isPainting이 true면 어떤 행동을 할지는 onMove 함수의 if문에 구현. */
isPainting = true;
}
function canclePainting(){ /** 그림을 그리지 않는 함수. */
isPainting = false;
ctx.beginPath(); /** 마우스를 누르지 않았을 때 그려진 선의 path 분리.
새로 그려진 선과 같은 path값을 갖지 않아야 선 굵기를 조절할 때마다 각자 다른 굵기를 가질 수 있다. */
}
function onlineChangeWidth(event){ /** 변경된 선 굵기 값을 적용받게 하는 함수 */
ctx.lineWidth = event.target.value;
}
function oncolorChange(event){
const colorValue = event.target.dataset.color;
ctx.strokeStyle = colorValue; /** 선 색상변경 */
ctx.fillStyle = colorValue;
color.value = colorValue; /** 변경된 색상 표시 */
}
function onclickMode(){ /** 선그리기, 배경채우기 - isFilling이 참이면 거짓으로 만들고, 버튼의 글자는 fill로 바꾼다. */
if(isFilling){
isFilling = false; /** false는 선그리기 상태이므로 버튼은 Fill을 보여준다. 누르면 채우기로 변경가능하다는 의미 */
modeBtn.innerText = "Fill";
} else {
isFilling = true;
modeBtn.innerText = "Draw";
}
}
function onclickFill(){ /** 선그리기, 배경채우기 */
if (isFilling) {
ctx.fillRect(0, 0, 800, 800); /** true 상태에는 0,0에서부터 캔버스 전체 크기로 사각형을 채운다. */
}
}
canvas.addEventListener("mousemove", onMove);
canvas.addEventListener("mousedown", startPainting); /** 마우스 오른쪽 버튼이 눌리는 이벤트와 실행될 함수명 */
canvas.addEventListener("mouseup", canclePainting); /** 마우스 오른쪽 버튼이 눌리지 않았을 때 이벤트와 실행될 함수명 */
canvas.addEventListener("mouseleave", canclePainting); /** 버그해결 마우스가 캔버스를 벗어났을 때 이벤트와 실행될 함수명 */
lineWidth.addEventListener("change", onlineChangeWidth);
color.addEventListener("change", oncolorChange); /** 색상변경 함수명 */
colorOption.forEach((color) => color.addEventListener("click", oncolorChange));
modeBtn.addEventListener("click", onclickMode); /** 선그리기, 배경채우기 - 클릭시 버튼 텍스트 변경 함수명 */
canvas.addEventListener("click", onclickFill); /** 선그리기, 배경채우기 - 클릭시 배경 채우기 함수명 */
완성

그림판 만들기 이전글 (과정)
2022.11.02 - [IT/javascript] - [javascript] 바닐라JS로 그림 앱 만들기 #1.2 Paths / canvas에서 사각형 그리는 순서
2022.11.03 - [IT/javascript] - [자바스크립트] moveTo() lineTo()란? 사각형, 삼각형, 집 그리기 / 바닐라JS 그림 앱 만들기 / #1.3 #1.4
2022.11.03 - [IT/javascript] - [자바스크립트] canvas 그림판 선 긋기, 점 찍기, 색상변경 / offsetX, offsetY, lineWidth, strokeStyle, stroke()
2022.11.04 - [IT/javascript] - 자바스크립트 canvas 그림판 만들기. 마우스 클릭시 선 긋기 moveTo, lineTo, stroke, offsetX, offsetY
2022.11.07 - [IT/javascript] - 자바스크립트 canvas 그림판 만들기 / 색상 변경 기능 / 색상바 만들기
2022.11.07 - [IT/javascript] - [자바스크립트] canvas 그림판 만들기 / 색상 보기 만들기 / 선 색상 변경 기능



