우리 집에선 한철 돌배를 판매한다. 작년부터 본격적으로 판매하면서 네이버 스마트 스토어를 만들었다.
마침 내가 티스토리 블로그를 하고 있어 돌배 판매 사이트를 홍보에 활용하고 있는데 오늘은 티스토리 사이드바에 이미지 배너를 만들어보았다. 여태 왜 이 생각을 못했을까!
이미지 배너의 사이즈부터 이미지 만들기, 플러그인 적용과 설정까지 전 과정을 자세하면서도 간략하게 설명하려고 노력했다.
1. 배너 출력 플러그인 추가하기
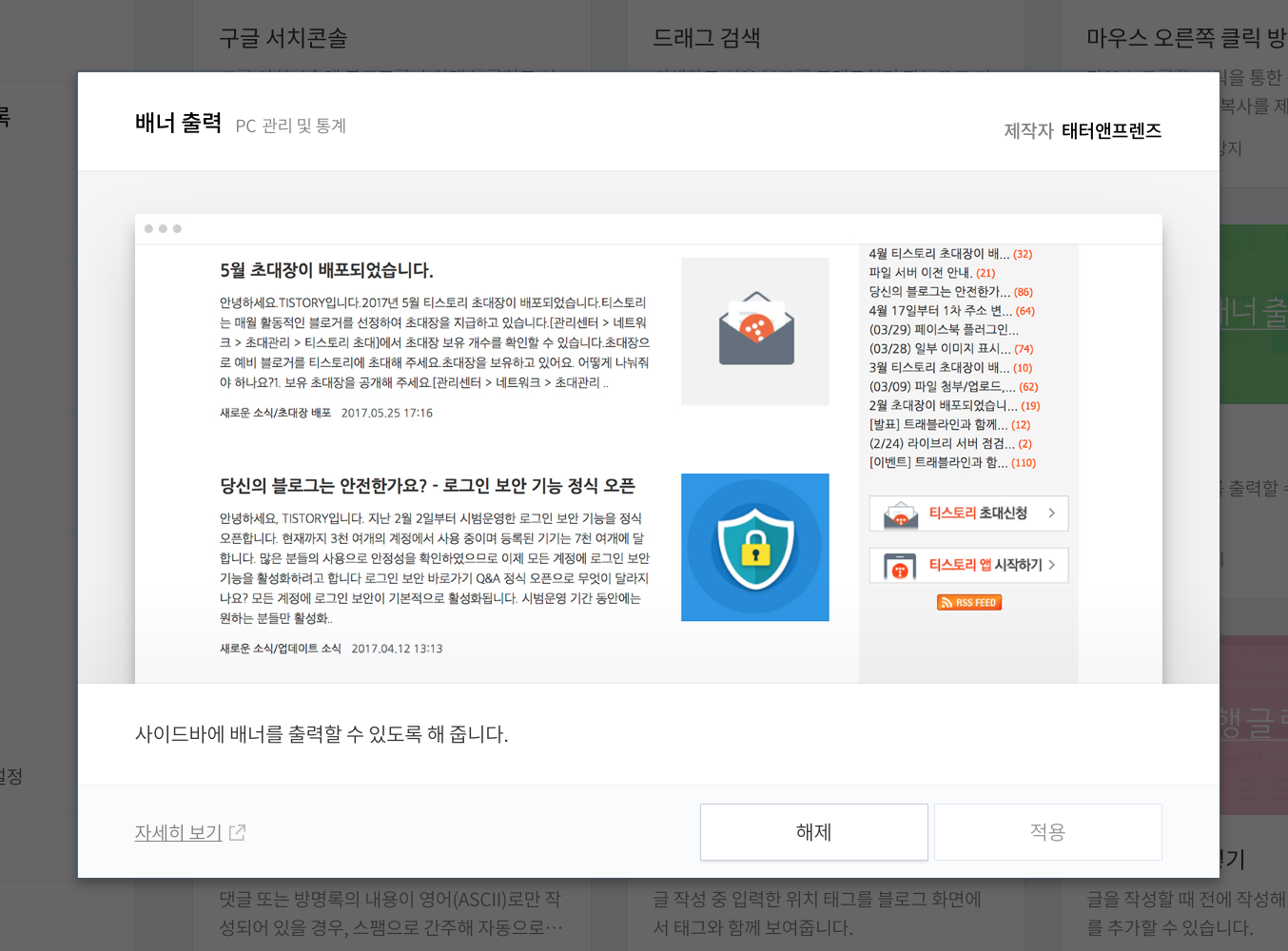
배너 출력 플러그인은 HTML을 편집하거나 이미지 경로를 입력해 사이드바에 배너를 삽입할 수 있는 기능을 가지고 있다.
블로그 설정(메뉴바) > 플러그인 > 배너 출력 (적용)

사용중이라는 박스가 뜬다면 정상적으로 배너를 사용할 수 있는 상태가 되었다는 뜻이다.

2. 배너 이미지 만들고 경로 가져오기
사이드바에 맞는 이미지 만들기
스마트 스토어에 있던 이미지 주소를 복사해 적용해보니 이미지 사이즈가 티스토리 블로그의 사이즈바 크기보다 훨씬 커서 어울리지 않았다. 그래서 사이드바에 맞는 이미지를 포토샵 또는 미리캔버스를 이용해 만들었다.
내가 만든 배너의 사이즈는 300*150 px이다. 높이는 원하는 데로 만들어도 좋지만 가로는 300px로 맞춰야 알맞게 들어간다.
만든 이미지를 다른 곳에 올릴 필요 없이 자신의 티스토리 블로그에 이미지를 삽입하여 글을 등록한다. 사용할 이미지는 웹상 어딘가에 존재하면 되는 것이므로 자신의 블로그에 올리는 게 가장 편리하다.

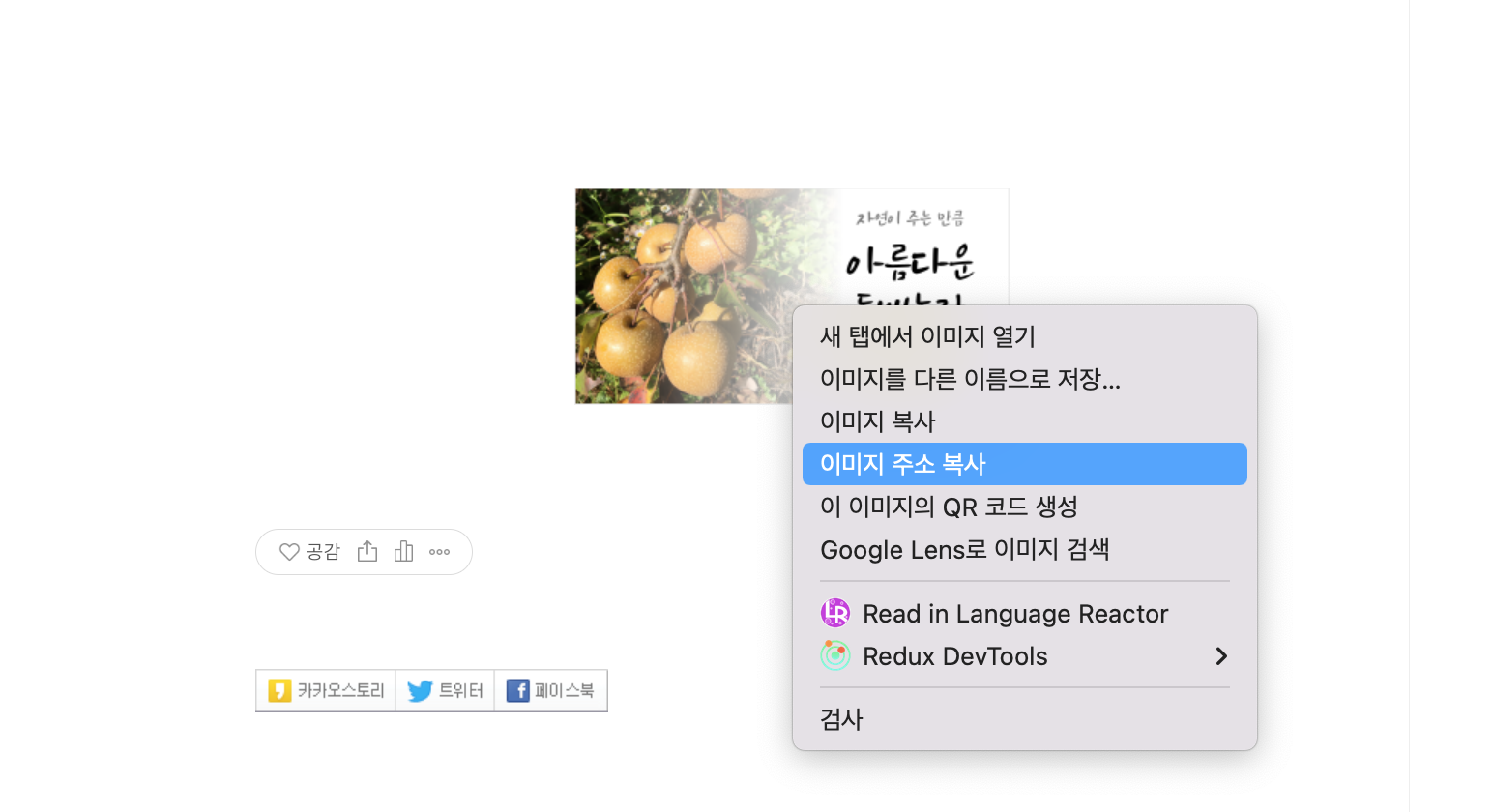
이미지 경로 가져오기
사용할 이미지 위에서 마우스 오른쪽 버튼 > 이미지 주소 복사

3. 이미지 배너 플러그인 설정
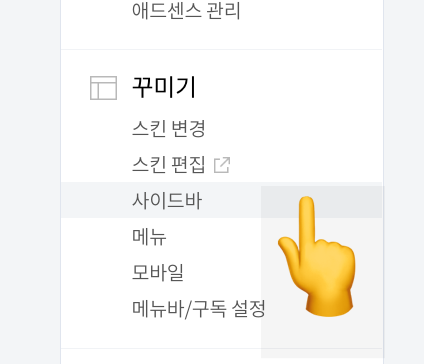
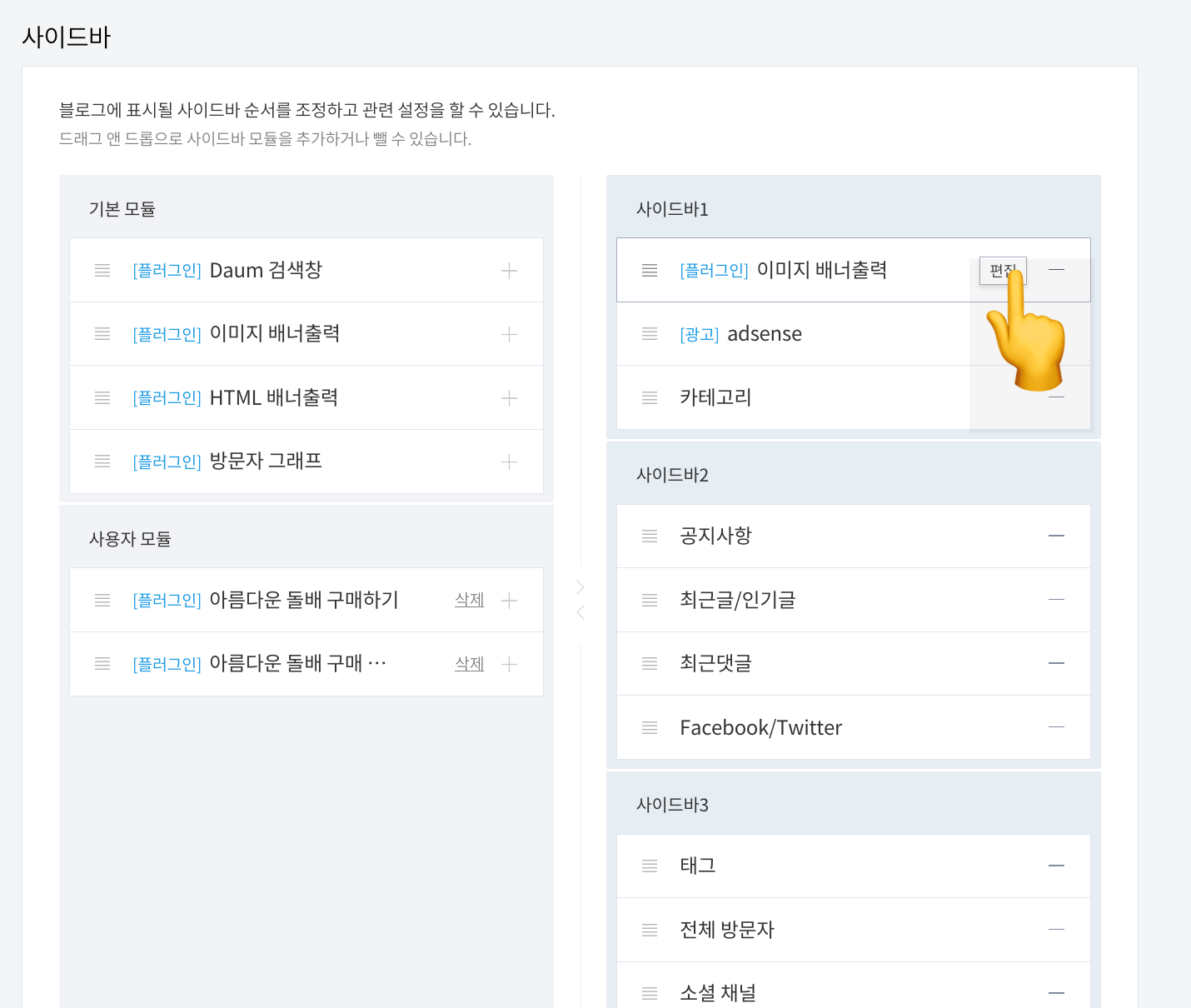
블로그 관리 > 꾸미기의 사이드바 > 이미지 배너 출력 (사이드바 1, 2, 3) 선택 > 사이드바 모듈 삽입 후 [편집] > 내용 입력

사이드바 1, 2, 3 원하는 위치에 배너를 추가할 수 있다.

나는 사이드바 1번 구글에드센스 광고 위에 위치시켰다.

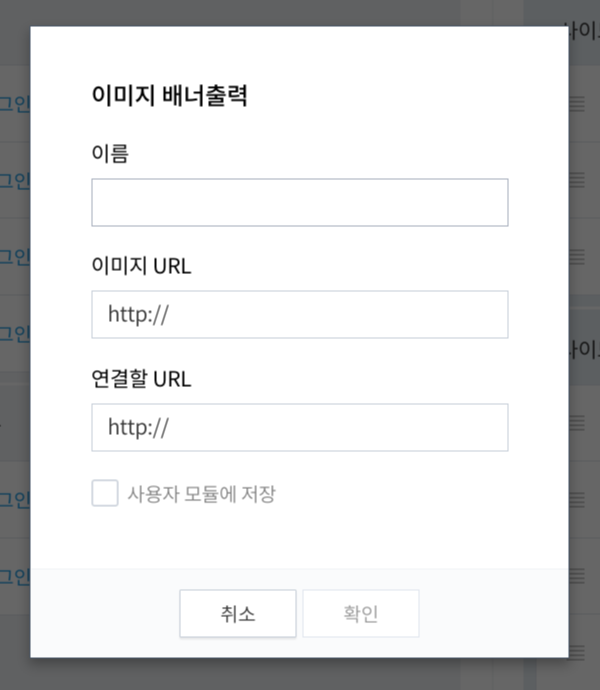
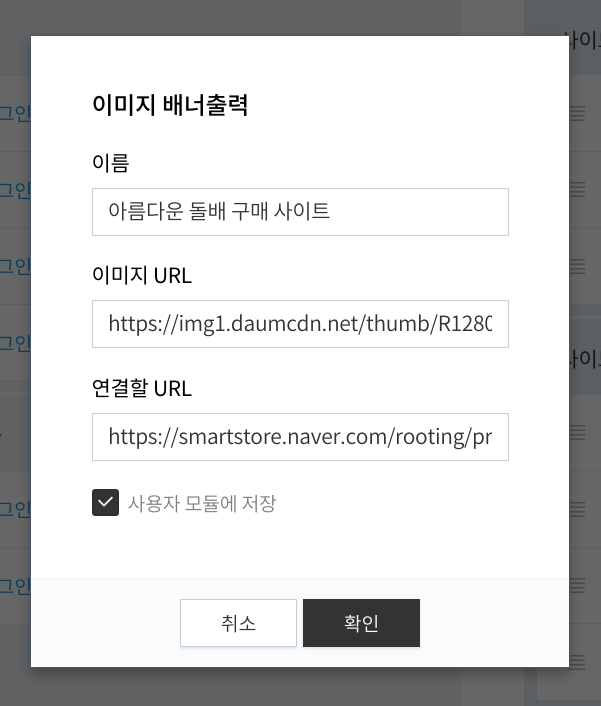
아까 복사한 이미지 주소를 이미지 URL에 넣고 연결할 URL에 홍보할 사이트나 블로그 링크를 넣는다.


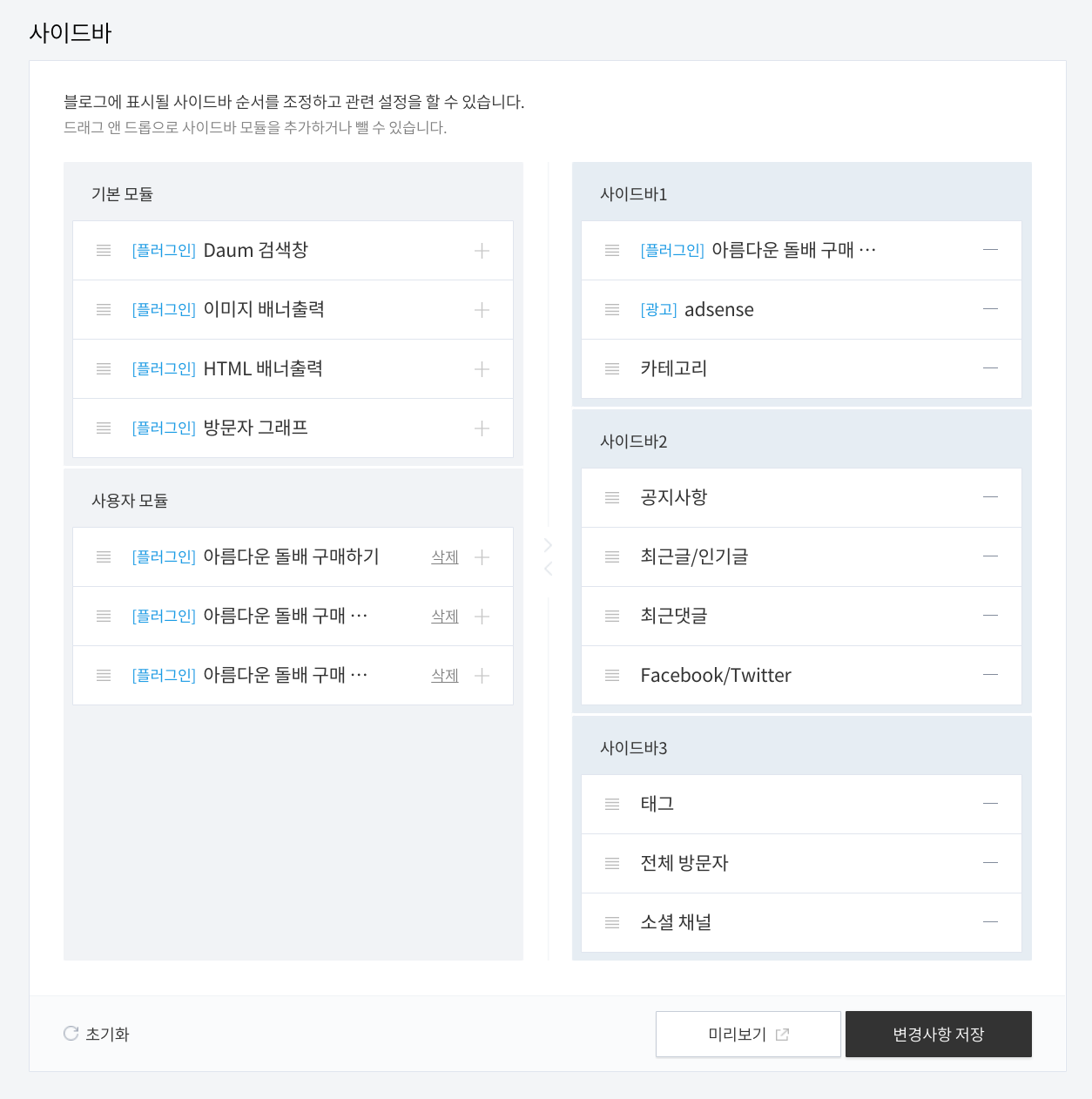
내가 붙인 이름대로 플러그인 이름이 적용되었다.
끝으로 하단의 [변경사항 저장] 버튼을 누르면 티스토리 블로그 사이드바 배너가 적용된다.

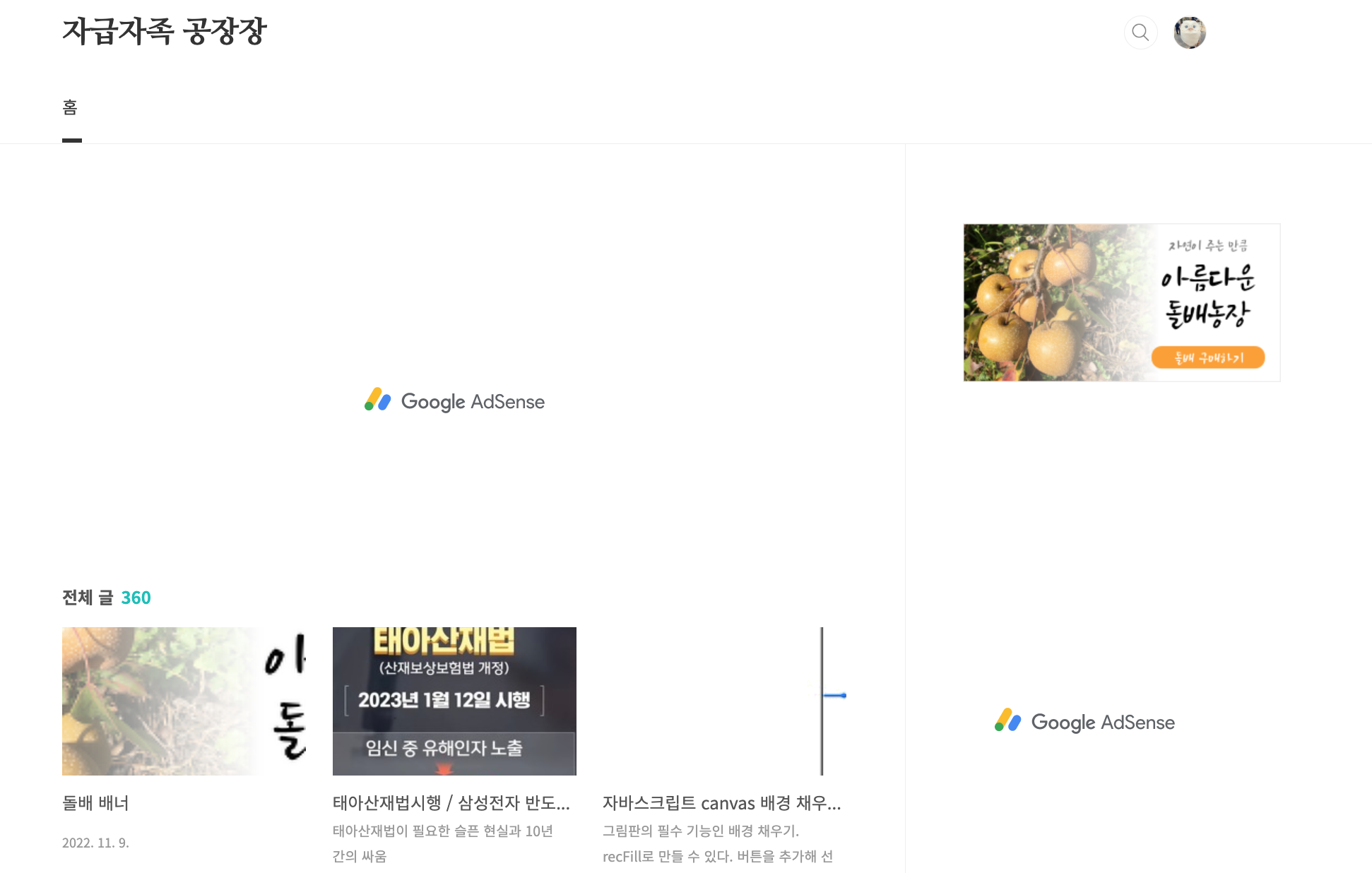
블로그에 사이드바 이미지 배너 적용된 모습
블로그 메인화면의 오른쪽 상단에 보면 내가 만든 이미지 배너가 예쁘게 적용되었다. 블로그에 구글에드센스가 제대로 뜨지 않아서 매우 썰렁해보이기는하나 블로그 메인화면이 맞다.
어렵지 않게 홍보용 배너를 블로그에 장착할 수 있으니 홍보할 곳이 있다면 꼭 이용해보시길 추천드린다! 어려운 부분은 댓글 남겨주시면 성심껏 답변드립니다.


서리맞은 인제 산돌배 약돌배 돌배 생과 5kg 10kg 열매 과일 돌배청 돌배주 돌배즙 : 아름다운 소
[아름다운 소] 강원도 인제에서 직접 재배/수확한 돌배를 판매하는 농장입니다.
smartstore.naver.com
내 이미지 배너를 누르면 요 사이트로 연결이 된다. 원하는 경로로 이동된다면 성공이다!
'IT > 블로그' 카테고리의 다른 글
| 티스토리 블로그 백업하는 왕 쉬운 방법 A TO Z (0) | 2023.08.07 |
|---|---|
| 광고 크롤러 오류 사라짐. 광고 크롤러 오류 있어도 광고 나오는 현상? (2) | 2022.11.12 |
| 돌배 배너 이미지 (3) | 2022.11.09 |
| 에드센스 광고 수익 증대를 위한 최적화 실험? (3) | 2022.08.16 |
| 티스토리 애드센스 본문중간 원하는 위치에 애드센스 여러개 넣는 방법 / 광고 본문 중간에 넣는 방법 / 애드센스 위치 이동, 수정하는 방법 (0) | 2022.04.07 |



